Chrome Edge Firefox Safari 如何清除 DNS 缓存
如何清除浏览器的 DNS 缓存 (Chrome, Firefox, Safari)
Chrome Chromium Edge Firefox Safari clear DNS Cache, flush DNS cache
请访问原文链接:https://sysin.org/blog/clear-browser-dns-cache/,查看最新版。原创作品,转载请保留出处。
作者主页:sysin.org
天下只剩三种(主流)浏览器:
- Apple Safari
- Mozilla Firefox
- Google Chrome(Chromium)【国外各种(Microsoft Edge、Opera…),国产各种…】
下载:
- Firefox 110, Chrome 110, Chromium 110 官网离线下载 (macOS, Linux, Windows)
- Apple Safari 16.5 - macOS 专属浏览器 (独立安装包下载)

对普通用户而言,关闭后重新打开浏览器一般可以刷新 DNS 缓存。如果进行 Web 调试的时候,切换了 hosts,需要快速的清空浏览器的 DNS 缓存,方法如下:
Google Chrome(包括 Chromium 及其发行版)
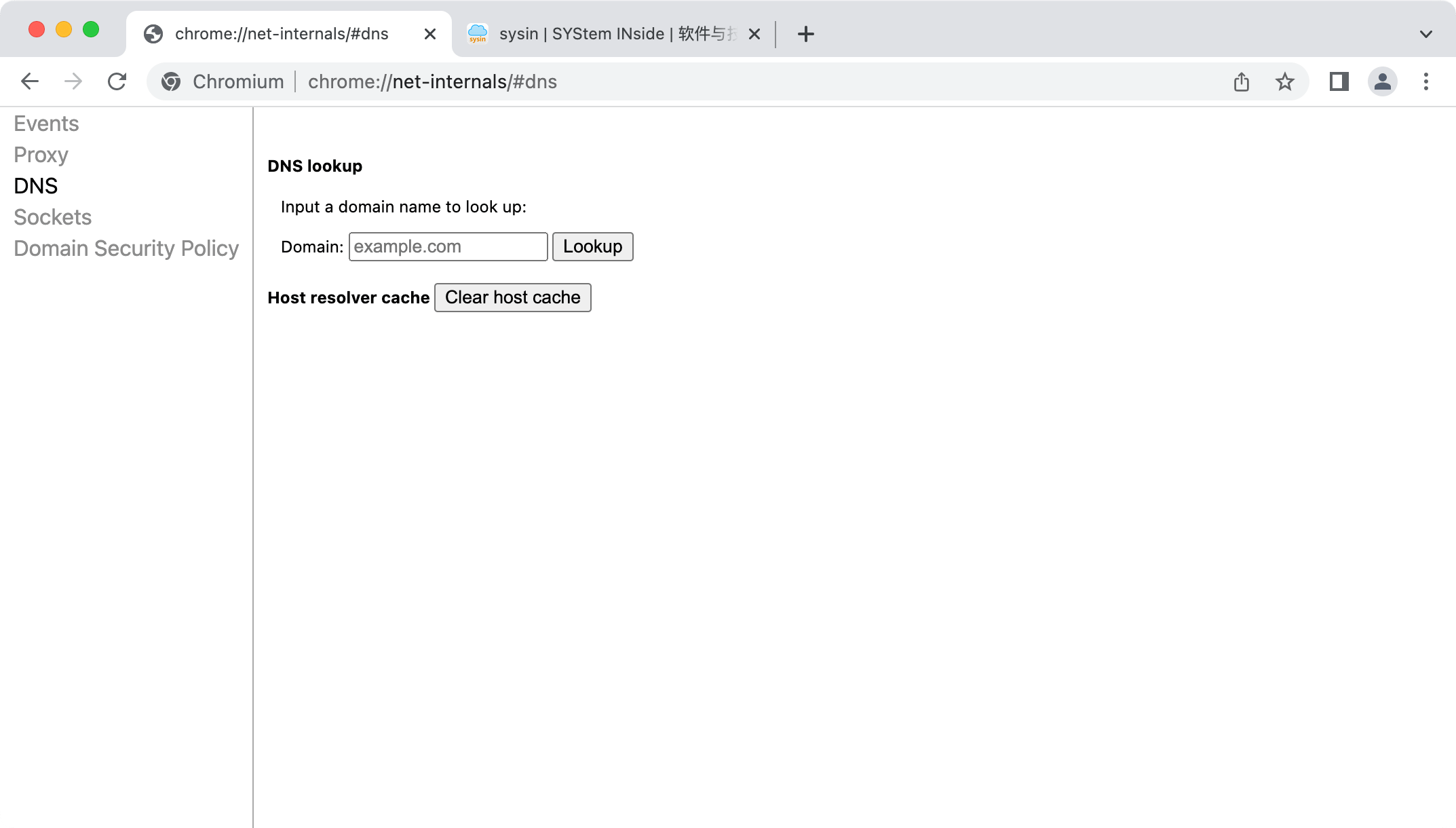
对于 Chrome 或者 Chromium,在地址栏输入 chrome://net-internals/#dns 并按回车,点击 Clear host cache 即可:
 chrome-clear-dns-cache" />
chrome-clear-dns-cache" />
以上方法通常也适用于 Chromium 发行版。
例如 Microsoft 的 Chromium 发行版 Edge,在地址栏输入 chrome://net-internals/#dns,会自动转换为类似的地址:edge://net-internals/#dns。
以上地址可以保存到 “收藏夹” / “书签栏” 点击即可快速打开。
Mozilla Firefox
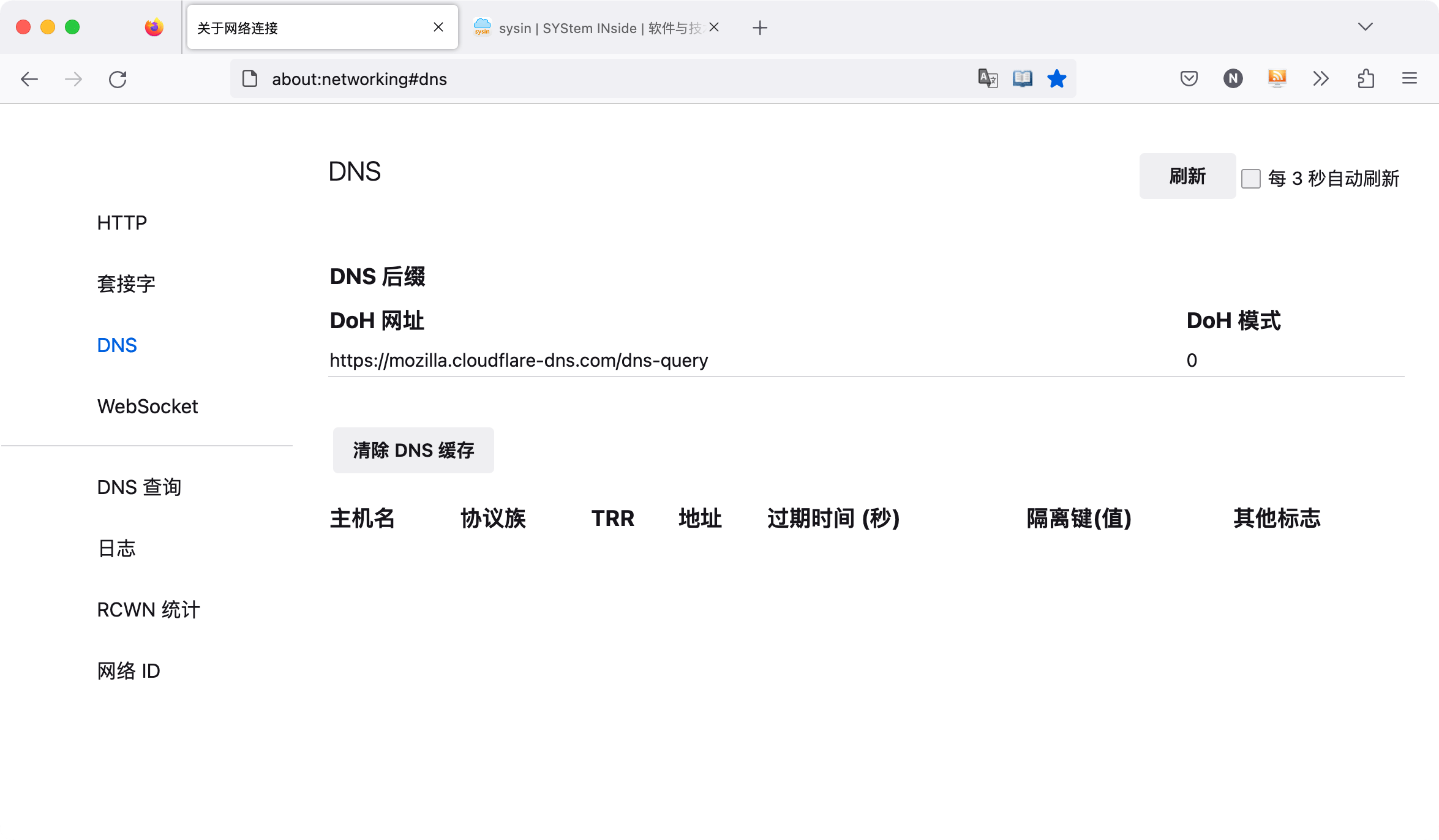
在 Firefox 地址栏输入 about:networking#dns 按回车,点击 “清除 DNS 缓存” 即可:
 firefox-clear-dns-cache" />
firefox-clear-dns-cache" />
以上地址可以添加到 “书签” 点击即可快速打开。
Firefox 之前有几个扩展非常方便,可惜都已经下线了 (sysin):
dns-flusher
clear-dns-cache
在地址栏输入:about:config,回车,“接受风险并继续”,然后搜索 network.dnsCache,出现如下 3 项:
network.dnsCacheEntries 400
network.dnsCacheExpiration 60
network.dnsCacheExpirationGracePeriod 60
将数值都修改为 0 即可。
注意:
Apple Safari
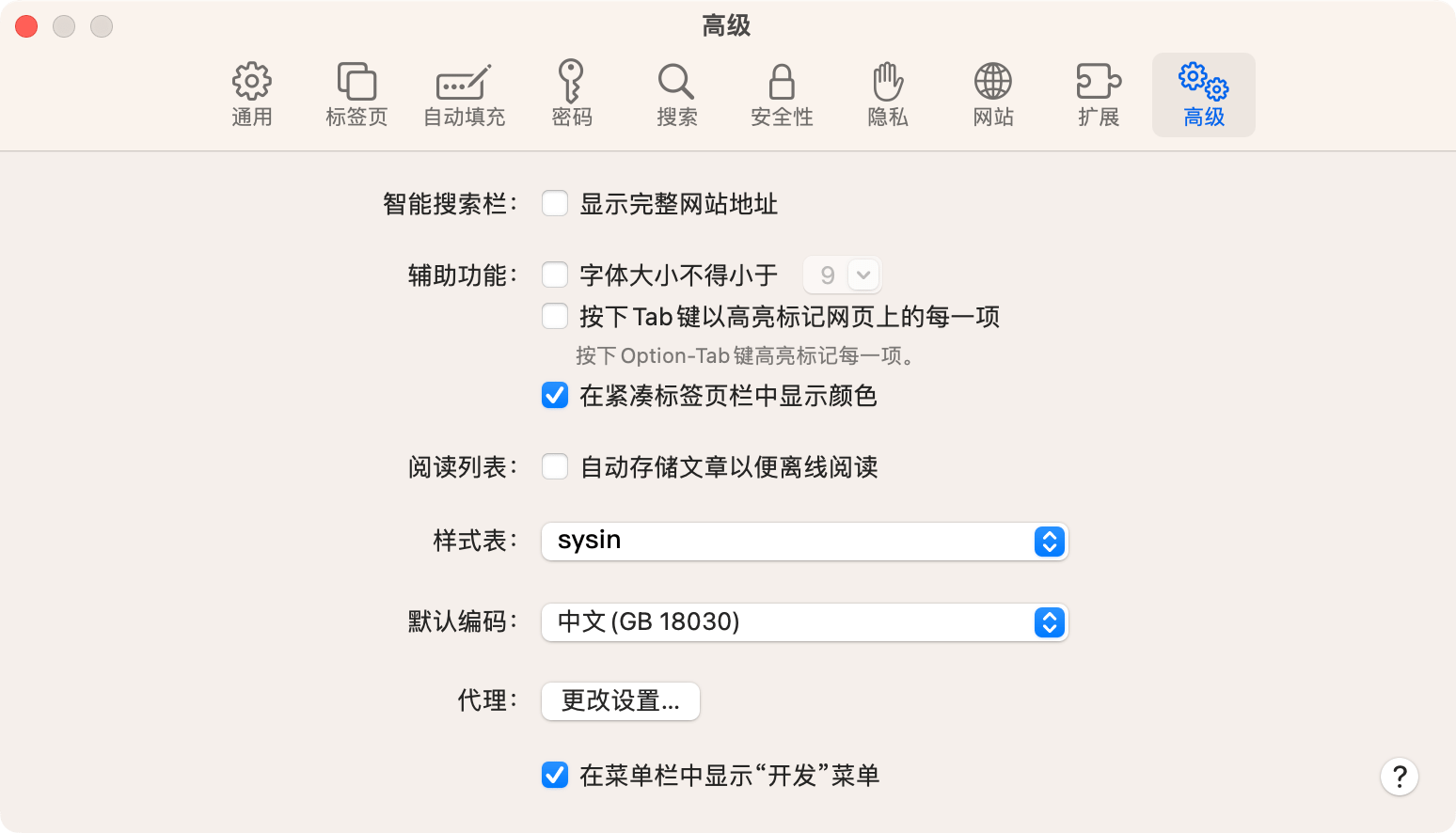
菜单栏 “Safari 浏览器” --> “偏好设置…” --> “高级”,“在菜单栏中显示 “开发” 菜单。
 safari-clear-dns-cache-setting" />
safari-clear-dns-cache-setting" />
此时,点击菜单栏 ”开发“ --> ”清空缓存“ 即可(截图略)。